With the recent rise in popularity of web technologies such as Flash and AJAX, it has become possible to create richer user experiences on the web. Even though these technologies are not actually new, we are now seeing their widespread adoption. Within the last six months, we have seen the christening of the term “AJAX” and its broad acceptance. Most major websites are adding rich interaction to their existing features.
What has changed?
The traditional paged Internet application (PIA—part of what is sometimes referred to as Web 1.0 or classic web) has these characteristics:
- The user enters information at the page level or clicks on a link to go to another page.
- The page refreshes to show the result of the user's request.
- Everything is framed in the context of a document content model.
A rich Internet application (RIA—part of what is now called Web 2.0) behaves like this:
- The user interacts directly with items within the page and the feedback is immediate.
- The page does not have to refresh to complete the user's interaction (data flows seamlessly in the background, allowing for instant feedback).
- The interface can be thought of as an application model containing interface objects.
Moving from designing primarily for PIAs to RIAs presents us with a specific challenge: how do we document these richer interactions?
Wireframes
Wireframes capture the structure and relevance of information for a given screen or page. Wireframes and PIAs are a match made in heaven. Each wireframe corresponds directly to a page. The interactions typically move from wireframe to wireframe (page to page), making the interaction model simple to understand.
In the world of RIAs, wireframes are still a very powerful tool. Information still must be structured and its relative importance must be presented. However, with the deepening of the interaction dimension, it becomes more challenging to illustrate to clients, developers, and users how the intended interface will behave. This is due in part to the wireframe's static nature. It also becomes more challenging to test early designs with users since wireframes do not naturally simulate the more complex interactions of an RIA.
Enter Visio
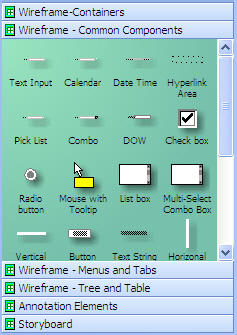
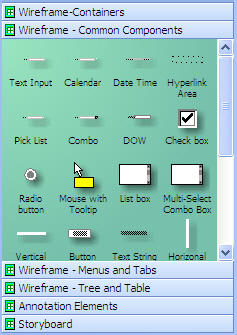
At my previous company, Sabre, I led the user experience team for Airline Solutions. I built Visio stencil libraries that contained shapes simulating all of our web and desktop components (see figure 1). This simplified the creation of wireframes. The stencil libraries incorporated things like:
- Intelligent layout using Visio connectors (Lego-like snapping)
- Simulation of component states with right-click menus (select/deselect checkbox; show/hide borders)
- User interface code-generation for both JSP (Java Server Pages, web) and Java Swing (desktop)
- Requirements generation

Figure 1. Wireframe Stencil Library
However, one thing was lacking—the ability to simulate rich in-page interactions. I addressed this by creating a new stencil library that could simulate user interactions within a page. I used a storyboard metaphor for the stencil library (see figure 2).

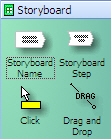
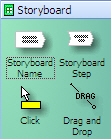
Figure 2. Tools Provided in the Storyboard Stencil Library
Storyboards
Storyboards were originally conceived at Disney Studios about seventy years ago. They are a sequential series of illustrations or rough sketches, sometimes including captions of events. Storyboards provide a synopsis for a proposed story (or a complex scene) involving its action and characters (see “storyboard” at http://filmsite.org/filmterms18.html ).
Storyboards transfer well into the world of the user interface. With a storyboard we can present as frames each step in a sequence of user interactions. Viewing the interaction in a story format helps to refine the interaction and provide feedback for user testing.
The Visio storyboard stencil library
The storyboard stencil library contains four basic tools:
Storyboard Name. Describes the storyboard scenario and is used to reset the interaction animation. Storyboard Step. Describes a step in the animation and shows or hides interface elements as needed. Click. Used to document the user interaction with the mouse.
Drag & Drop. Used to document a drag and drop interaction.
Underpinning the Storyboard library is the layer feature in Visio. Layers can contain shapes and be shown or hidden. Showing a layer causes all of the shapes that are within the layer to be made visible. Hiding a layer hides the shapes it contains; however, if the shapes are part of another layer that is visible, they will still appear. Any number of layers can be created on a page, and shapes may be associated with a single layer or with multiple layers.
The storyboard stencil library provides a way to associate a storyboard frame (or step) with a given set of layers that can be turned on or off. In this manner we can create a crude animation (much like a children's flip-book) that walks through the steps of an interaction.
The purpose of the storyboard stencil is to simplify animating the interaction steps with Visio layers.
Example: inline editing
So let’s imagine we have a photo sharing site and we would like to like to be able to edit the title of a photo directly (inline content editing an RIA concept) without having to go to a different page for editing the title (separate page editing a PIA concept.)
See figure 3 for the wireframe for this simple page. It consists of a title and a photo.

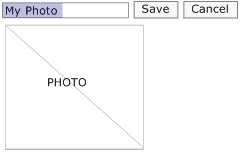
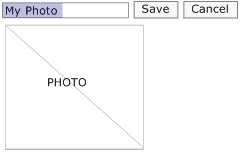
Figure 3. Photo Site Wireframe
What we would like to simulate in our storyboard are the following interactions:
Show that the title can be edited. Hovering over the title uses highlighting to indicate that the title is editable.
Start editing the title: a. Clicking in the title allows direct editing of the text string “My Photo”. The text is surrounded by a rectangle, indicating the field is editable. Save and Cancel buttons are displayed next to the field.
b. The entire text of the title is selected.
Type in a new title. New text will replace the selected text “My Photo” with the new text “Rain Forest”
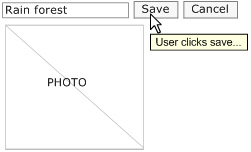
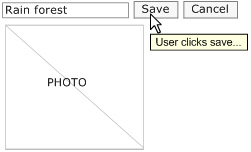
Save the title. Hitting the Save button saves the title.
Show the new title as no longer editable, but a simple part of the page content. The Save, Cancel. and text edit rectangle disappear on a successful edit. The new title appears as part of the normal content of the page.
See figures 4-8 for how this looks, frame by frame.

Figure 4. Title Available for Editing

Figure 5. Title Being Edited

Figure 6. Title Has Been Changed

Figure 7. Title About to Be Saved

Figure 8. New Title: part of the page content
Notice that a number of additional shapes appear and disappear during the sequence of interactions. These are the additional interface elements that are needed to simulate the user interaction. In this example, we need eight shapes:
Highlight
Tool tip with cursor
Text edit rectangle
Text selection rectangle
Save button
Cancel button
‘Rain forest’ text
Mouse click for the save button
See figure 9.

Figure 9. Interaction shapes needed for storyboarding inline edit
In order for us to hide and show interaction shapes as needed, we have to associate them with layers that we can turn on and off at each interaction step. It is important to remember that the layers in Visio—not the individual shapes—are what get hidden or shown.
You might be tempted to think that if you have five interaction steps then you will always have five layers to manage. But that really depends on how fine-grained the interaction will be. Since an interaction step can turn on or off one or more layers, there is not always a one-to-one correspondence between the number of steps and the number of layers.
In our example, we need to show the text as selected in step 2b but remove the selection during step 3. This requires us to control the selection individually. To do this, we create a layer that only contains the selection”“allowing us to control its visibility in turn.
OK, so here are the five layers we need to control the individual shapes:
showTitleIsEditable. Contains the highlight and the tool tip.
startEditing. Contains the text edit rectangle, Save, and Cancel buttons.
selectEdit. Contains text selection rectangle.
changeTitle. Contains the new title text.
saveTitle. Contains the mouse click for the Save button.
The five interaction steps described earlier are modeled with five storyboard steps. The storyboard name will reset the animation. Each storyboard step will hide and show layers to simulate the user interaction. See figure 10.

Figure 10. Complete Set of Storyboard Steps for Inline Editing
In order to drive the animation, we need to configure the storyboard name and each of the storyboard steps to control the hiding and showing of the correct layers.
What we need now is a way to tell the storyboard name and each storyboard step which layer or layers they will control. Fortunately, Visio provides a feature called custom properties that allows us to provide this additional information. Custom properties are a way to associate named data with a Visio shape. The storyboard name and storyboard steps come packaged with a custom property named Target Layers. The storyboard name’s Target Layers property will control which layers get turned on or off when resetting the storyboard animation. Each step’s Target Layers property will control what gets turned on or off at that particular step in the interaction.
Valid values for this property can be:
• The name of a single layer
The layer will be made visible when the step is activated.
• The name of a single layer preceded by the minus (‘−’) character
The layer will be hidden when the step is activated
• A comma separated list of layers (each of which may optionally be preceded with a minus character)
Multiple layers will be hidden or shown. If the minus character precedes a layer it will be hidden. Otherwise it will be shown.
Double-clicking the storyboard name willThe storyboard animation is reset by double-clicking the Storyboard Name.
So for our example, let’s see how the Storyboard Name and the five Storyboard Steps have their Target Layers property configured.
Storyboard Name – Inline Edit of Photo Title
-showTitleIsEditable, -startEditing, -selectEdit, -changeTitle, -saveTitle
All interaction layers are hidden to start with (acts like a reset).
Step 1 – Show Title is Editable
showTitleIsEditable
The layer showTitleIsEditable is turned on. This shows the highlight and the tool tip instruction.
Step 2 – Start Editing
-showTitleIsEditable,startEditing,selectEdit
We get rid of the highlight and tool tip and show the text edit rectangle, Save button, Cancel button, and the text selection rectangle.
Step 3 – Type New Title
-selectEdit,changeTitle
We get rid of the selection for the old title and show the new title text
Step 4 – Save Title
saveTitle
We show the mouse pointer and hint that the user will be clicking the Save button to save the title
Step 5 – Title Saved
-saveTitle,-startEditing
We turn off the save the title hint as well as all of the editing affordances.
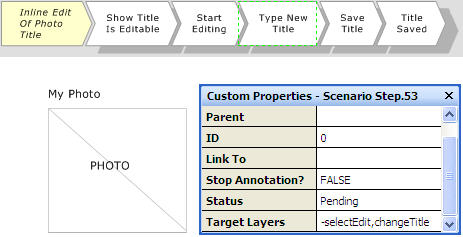
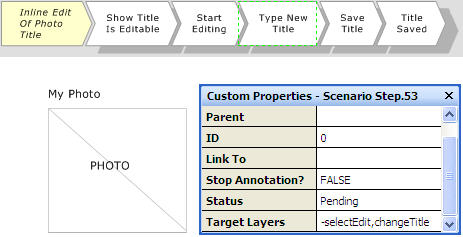
To view custom properties, make sure the View:Custom Properties Window menu option has been turned on. See figure 11.

Figure 11. Target Layers Property Value for Step 3 – Type New Title Step
Stepping Through a Storyboard
To review we have
• Five storyboard steps
• Each step configured to hide/show individual layers
• The correct user interface shapes mapped to each layer
We can now use the storyboard name and storyboard steps to simulate a user editing the photo title inline.
Double-clicking the storyboard name will reset the interaction. See figure 3.
To step through the inline edit interaction, double-click each storyboard step in sequence. See figures 4-8.
While this example is fairly trivial, more complex interactions can be built. In addition multiple storyboards can be used to represent different use cases. This is important for showing error conditions as well as different edge-cases.
Managing Layers in Visio
In the interest of getting you into storyboarding as early as possible in this article, I skipped some very important details on how to manage and manipulate layers directly in Visio. Let’s look at how to manage Visio layers.
Layers are managed using the View:Layer Properties menu command. The Layer Properties Window that pops up allows you to add, delete, rename and manage the visibility of layers. Note that without the Storyboard stencil library you would have to use this window to turn layers on and off for each step. Obviously this would make animating an interface very tedious as well as distracting because you would have to set each one yourself.
While you will not normally use the Layer Properties Window to manage layer visibility (this is handled by the storyboard steps), this will be the way that you create, delete and rename your layers.
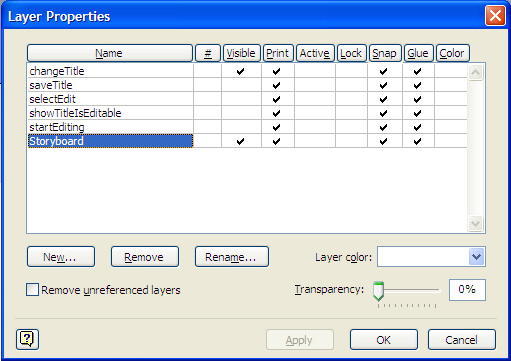
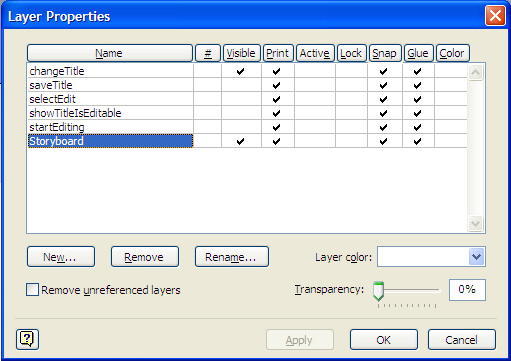
In the in-line editing example, you would create each of the five layers by clicking the New button for each layer and naming them individually. See figure 12 for what the Layer Properties window should look like after adding these five layers. (Storyboard is automatically created and used by the stencil library.)

Figure 12. Visio Layer Properties Window
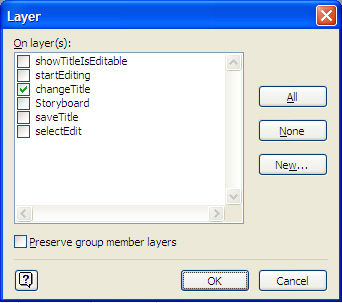
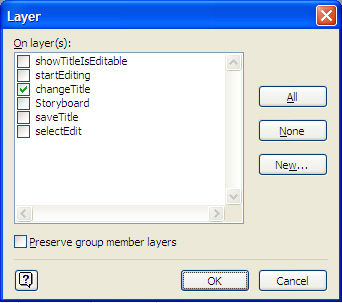
The other important thing you need to know is how to associate shapes with a Visio layer. Select the shape or shapes you want to add into a layer. Then right click and from the popup context menu choose the Format:Layer command. This will allow you to add the shapes to a specific layer or to multiple layers. See figure 13.

Figure 13. Shape Layer Formatting Window
Two important toolbar shortcuts
Since the View:Layer Properties and the Format:Layer tools are used constantly when animating an interface, a good shortcut is to add both of these commands to one of the Visio toolbars.
Let’s add the View:Layer Properties command to a Visio toolbar. You can do this by selecting the Tools:Customize menu command and selecting the Commands Tab from the Customize dialog that pops up. You can find the Layer Properties command under the View category. Drag this command to the toolbar − any spot will do.
Now let’s add the Format:Layer tool to a Visio toolbar − the best place is beside the Layer Properties tool you just added. The Format:Layer tool is under the Format Shape category; there are two different Layer tools listed, so pick the one that has a drop-down box beside it. Drag this command to your toolbar.
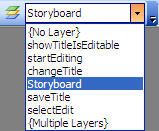
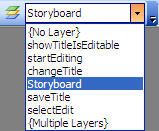
Now you have one-click access for adding layers (View:Layer tool) and changing the layer with which a shape or shapes is associated (Format:Layer tool). See figure 14.

Figure 14. View Layer and Format Layer tools added to Visio toolbar
Now that the Format:Layer tool is located on the toolbar, you will find that the drop-down list of layers provides a nice way for viewing on which layer a currently selected shape resides. In addition, by selecting a new layer from the drop-down list, it will change the selected shape’s associated layer.
Installation
First, you will need to have Microsoft Visio 2003 installed on your machine. Second, you will need to download the install_storyboard.zip file. Third, unzip this into your My Documents\My Shapes folder. (My Shapes should have been created by Visio when you installed it.) Now that it is installed, you can navigate to this directory and double-click inlineEditWireframeExample.vsd to experiment with the photo editing example or you can start your own wireframe by double-clicking the Wireframe.vst file.
Summary
These tools provide a way to extend a common wireframe design tool, Visio, to support a technique for storyboarding wireframes. The storyboard metaphor is a simple concept to grasp. As we demonstrated designs to our Product Marketing teams at Sabre we received complimentary remarks about how much easier it was to understand interactions documented with storyboards; this made it simple to spot issues very early in the design phases.
A nice touch is to walk through the storyboard scenarios recording the animation with a video capture tool. The video can then be distributed to other groups and customers for early feedback on the interaction design with no instructions needed for walking through scenarios.
At Sabre, we were able to demonstrate for an important customer very complex application interfaces simulating in-page process flows, drag and drop, and rich data interaction. The interface we demonstrated had actually gone through several rewrites in previous years with less than satisfactory results.
Using the Visio storyboarding techniques outlined here we were able to present three iterations of the interface in a span of a few weeks. The final walkthrough was a success, with the client very happy with the new proposed interface. Additionally, their comments were extremely positive about being able to see and participate in the design at the earliest phases.